Lavalam drop down menu
1. Login ke blogger dashboard
2. Template >> Edit HTML
3.Cari kode seperti ini ]]> </ b: skin> dan taruh kode CSS berikut di bawah ini dan taruh tepat di atas kode ini
]]> </ b: skin>
4. Kode CSS
/*lavalamp fancy menu start*/
.lavalamp {
position: relative;
border: 1px solid #d6d6d6;
background: #fff;
padding: 15px;
-webkit-box-shadow: 0 3px 6px rgba(0,0,0,.25);
-moz-box-shadow: 0 3px 6px rgba(0,0,0,.25);
border-radius : 10px;
-moz-border-radius : 10px;
-webkit-border-radius : 10px;
background : -webkit-gradient(linear, left top, left bottom,
from(rgb(240,240,240)), to(rgb(204,204,204))); background : -moz-gradient(linear, left top, left bottom,
from(rgb(240,240,240)), to(rgb(204,204,204)));
height: 18px;
font-family: calibri;
}
.magenta {
background : rgb(190,64,120);
background : -webkit-gradient(linear, left top, left bottom,
from(rgb(190,64,120)), to(rgb(177,24,91))); background : -moz-gradient(linear, left top, left bottom,
from(rgb(190,64,120)), to(rgb(177,24,91)));
border: 1px solid #841144;
}
.cyan {
background : rgb(64,181,197);
background : -webkit-gradient(linear, left top, left bottom,
from(rgb(64,181,197)), to(rgb(7,165,187))); background : -moz-gradient(linear, left top, left bottom,
from(rgb(64,181,197)), to(rgb(7,165,187)));
border: 1px solid #2f8893;
}
.yellow {
background : rgb(255,199,79);
background : -webkit-gradient(linear, left top, left bottom,
from(rgb(255,199,79)), to(rgb(255,188,43))); background : -moz-gradient(linear, left top, left bottom,
from(rgb(255,199,79)), to(rgb(255,188,43)));
border: 1px solid #c08c1f;
}
.orange {
background : rgb(255,133,64);
background : -webkit-gradient(linear, left top, left bottom,
from(rgb(255,133,64)), to(rgb(255,107,24))); background : -moz-gradient(linear, left top, left bottom,
from(rgb(255,133,64)), to(rgb(255,107,24)));
border: 1px solid #c04f11;
}
.dark {
background : rgb(89,89,89);
background : -webkit-gradient(linear, left top, left bottom,
from(rgb(89,89,89)), to(rgb(54,54,54))); background : -moz-gradient(linear, left top, left bottom,
from(rgb(89,89,89)), to(rgb(54,54,54)));
border: 1px solid #272727;
}
.magenta li a , .cyan li a, .yellow li a , .orange li a, .dark li a{
color: #fff;
text-shadow: 0 -1px 0 rgba(0,0,0,.40);
}
.lavalamp a {
text-decoration: none;
color: #262626;
line-height: 20px;
}
.lavalamp ul {
margin: 0;
padding: 0;
z-index: 300;
position: absolute;
}
.lavalamp ul li {
list-style: none;
float:left;
text-align: center;
}
.lavalamp ul li a {
padding: 0 20px;
text-align: center;
}
.floatr {
position: absolute;
top: 10px;
z-index: 50;
width: 70px;
height: 30px;
border-radius : 8px;
-moz-border-radius : 8px;
-webkit-border-radius : 8px;
background : rgba(0,0,0,.20);
-webkit-transition: all .4s ease-in-out;
-moz-transition: all .4s ease-in-out;
}
/*lavalamp fancy menu End*/
5.
Masukkan kode di bawah ini dan taruh di atas kode ini </ head> <script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'/>6. Anda dapat menempatkan kode berikut dalam template>>edit html dan taruh sebelum
content-wrapper atau dengan menggunakan HTML / javascript gadget.
<div class=“lavalamp”>
<ul>
<li class=“active”><a href=”http://tandatangangusde.blogspot.com/”>Home</a></li>
<li><a href=”#”>About</a></li>
<li><a href=”http://tandatangangusde.blogspot.com/”>Blog</a></li>
<li><a href=”#”>Services</a></li>
<li><a href=”#”>Portfolio</a></li>
<li><a href=”#”>Contacts</a></li>
<li><a href=”#”>Back to Article</a></li>
<li><<a href=”#”>How it Works?</a></li>
</ul>
<div class=“floatr”></div>
</div>
<ul>
<li class=“active”><a href=”http://tandatangangusde.blogspot.com/”>Home</a></li>
<li><a href=”#”>About</a></li>
<li><a href=”http://tandatangangusde.blogspot.com/”>Blog</a></li>
<li><a href=”#”>Services</a></li>
<li><a href=”#”>Portfolio</a></li>
<li><a href=”#”>Contacts</a></li>
<li><a href=”#”>Back to Article</a></li>
<li><<a href=”#”>How it Works?</a></li>
</ul>
<div class=“floatr”></div>
</div>
7. - Warna Style:
Ganti kode <div class="lavalamp"> dengan pilihan gaya kode di bawah ini:
| <div class=“lavalamp cyan”> |  |
| <div class=“lavalamp dark”> |  |
| <div class=“lavalamp magenta”> |  |
| <div class=“lavalamp orange”> |  |
| <div class=“lavalamp yellow”> |  |
Original source:
http://www.gmarwaha.com/blog/2007/08/23/lavalamp-for-jquery-lovers/http://www.devthought.com/2007/01/29/cssjavascript-true-power-fancy-menu/
http://blog.insicdesigns.com/2010/02/creating-a-fancy-menu-using-css3-and-jquery/
read more →
Lavalam dropdown menu
1. HTML
<ul id="nav"> | <li><a href="http://tandatangangusde.blogspot.com/">Home</a></li> |
| <li><a class="hsubs" href="#">Menu 1</a> |
| <ul class="subs"> |
| <li><a href="#">Submenu 1</a></li> |
| <li><a href="#">Submenu 2</a></li> |
| <li><a href="#">Submenu 3</a></li> |
| <li><a href="#">Submenu 4</a></li> |
| <li><a href="#">Submenu 5</a></li> |
| </ul> |
| </li> |
| <li><a class="hsubs" href="#">Menu 2</a> |
| <ul class="subs"> |
| <li><a href="#">Submenu 2-1</a></li> |
| <li><a href="#">Submenu 2-2</a></li> |
| <li><a href="#">Submenu 2-3</a></li> |
| <li><a href="#">Submenu 2-4</a></li> |
| <li><a href="#">Submenu 2-5</a></li> |
| <li><a href="#">Submenu 2-6</a></li> |
| <li><a href="#">Submenu 2-7</a></li> |
| <li><a href="#">Submenu 2-8</a></li> |
| </ul> |
| </li> |
| <li><a class="hsubs" href="#">Menu 3</a> |
| <ul class="subs"> |
| <li><a href="#">Submenu 3-1</a></li> |
| <li><a href="#">Submenu 3-2</a></li> |
| <li><a href="#">Submenu 3-3</a></li> |
| <li><a href="#">Submenu 3-4</a></li> |
| <li><a href="#">Submenu 3-5</a></li> |
| </ul> |
| </li> |
| <li><a href="#">Menu 4</a></li> |
| <li><a href="#">Menu 5</a></li> |
| <li><a href="#">Menu 6</a></li> |
| <li><a href="#">Back</a></li> |
| <div id="lavalamp"></div> |
| </ul> |
2. CSS
#nav,#nav ul { | list-style: none outside none; |
| margin: 0; |
| padding: 0; |
| } |
| #nav { |
| background: url('menu_bg.png') no-repeat scroll 0 0 transparent; |
| clear: both; |
| font-size: 12px; |
| height: 58px; |
| padding: 0 0 0 9px; |
| position: relative; |
| width: 957px; |
| } |
| #nav ul { |
| background-color: #222; |
| border:1px solid #222; |
| border-radius: 0 5px 5px 5px; |
| border-width: 0 1px 1px; |
| box-shadow: 0 5px 5px rgba(0, 0, 0, 0.5); |
| left: -9999px; |
| overflow: hidden; |
| position: absolute; |
| top: -9999px; |
| z-index: 2; |
|
| -moz-transform: scaleY(0); |
| -ms-transform: scaleY(0); |
| -o-transform: scaleY(0); |
| -webkit-transform: scaleY(0); |
| transform: scaleY(0); |
|
| -moz-transform-origin: 0 0; |
| -ms-transform-origin: 0 0; |
| -o-transform-origin: 0 0; |
| -webkit-transform-origin: 0 0; |
| transform-origin: 0 0; |
|
| -moz-transition: -moz-transform 0.1s linear; |
| -ms-transition: -ms-transform 0.1s linear; |
| -o-transition: -o-transform 0.1s linear; |
| -webkit-transition: -webkit-transform 0.1s linear; |
| transition: transform 0.1s linear; |
| } |
| #nav li { |
| background: url('menu_line.png') no-repeat scroll right 5px transparent; |
| float: left; |
| position: relative; |
| } |
| #nav li a { |
| color: #FFFFFF; |
| display: block; |
| float: left; |
| font-weight: normal; |
| height: 30px; |
| padding: 23px 20px 0; |
| position: relative; |
| text-decoration: none; |
| text-shadow: 1px 1px 1px #000000; |
| } |
| #nav li:hover > a { |
| color: #00B4FF; |
| } |
| #nav li:hover, #nav a:focus, #nav a:hover, #nav a:active { |
| background: none repeat scroll 0 0 #121212; |
| outline: 0 none; |
| } |
| #nav li:hover ul.subs { |
| left: 0; |
| top: 53px; |
| width: 180px; |
|
| -moz-transform: scaleY(1); |
| -ms-transform: scaleY(1); |
| -o-transform: scaleY(1); |
| -webkit-transform: scaleY(1); |
| transform: scaleY(1); |
| } |
| #nav ul li { |
| background: none; |
| width: 100%; |
| } |
| #nav ul li a { |
| float: none; |
| } |
| #nav ul li:hover > a { |
| background-color: #121212; |
| color: #00B4FF; |
| } |
| #lavalamp { |
background: url('lavalamp.png') no-repeat scroll 0 0 transparent; |
| height: 16px; |
| left: 13px; |
| position: absolute; |
| top: 0px; |
| width: 64px; |
|
| -moz-transition: all 300ms ease; |
| -ms-transition: all 300ms ease; |
| -o-transition: all 300ms ease; |
| -webkit-transition: all 300ms ease; |
| transition: all 300ms ease; |
| } |
| #lavalamp:hover { |
| -moz-transition-duration: 3000s; |
| -ms-transition-duration: 3000s; |
| -o-transition-duration: 3000s; |
| -webkit-transition-duration: 3000s; |
| transition-duration: 3000s; |
| } |
| #nav li:nth-of-type(1):hover ~ #lavalamp { |
| left: 13px; |
| } |
| #nav li:nth-of-type(2):hover ~ #lavalamp { |
| left: 90px; |
| } |
| #nav li:nth-of-type(3):hover ~ #lavalamp { |
| left: 170px; |
| } |
| #nav li:nth-of-type(4):hover ~ #lavalamp { |
| left: 250px; |
| } |
| #nav li:nth-of-type(5):hover ~ #lavalamp { |
| left: 330px; |
| } |
| #nav li:nth-of-type(6):hover ~ #lavalamp { |
| left: 410px; |
| } |
| #nav li:nth-of-type(7):hover ~ #lavalamp { |
| left: 490px; |
| } |
| #nav li:nth-of-type(8):hover ~ #lavalamp { |
| left: 565px; |
| } |
read more →
KUMPULAN DROP DOWN MENU UNTUK BLOG
1.
read more →
2.
3.
4.
5.
6.
7.
8.
9.
10.
read more →
Dropdown menu 1
1. Pergi ke Blogger Dashboard >> Template >> Edit HTML
2. dan Carilah kode berikut di HTML Anda.
]]></b:skin>
3. copy kode di bawah ini dan paste tepat di bawah kode yang anda cari tadi, yang ini lo
]]></b:skin>
#css3_menu {
width: 960px;
margin: 0px auto;
border: 1px solid #333;
border-top:none!important;
background-color: #333;
-moz-box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;
-webkit-box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;
box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;
}
#css3_menu, #css3_menu ul {
margin: 0;
padding: 0;
list-style: none;
}
#css3_menu:before,
#css3_menu:after {
content: "";
display: table;
}
#css3_menu:after {
clear: both;
}
#css3_menu li {
float: left;
border-right: 1px solid #111;
-moz-box-shadow: 1px 0 0 #444;
-webkit-box-shadow: 1px 0 0 #444;
box-shadow: 1px 0 0 #444;
position: relative;
}
#css3_menu a {
float: left;
padding: 15px 30px;
color: #979797;
letter-spacing: 4;
text-transform:inherit;
font-family: Verdana, Helvetica;
font-size: 14px;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}
#css3_menu li a:hover {
background: #333;
}
#css3_menu li:hover > a {
color: #fafafa;
}
*html #css3_menu li a:hover { /* IE6 only */
color: #fafafa;
}
#css3_menu ul {
margin: 20px 0 0 0;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 47px;
left: 0;
z-index: 1;
background: #333;
-moz-box-shadow: 0 -1px rgba(255,255,255,.3);
-webkit-box-shadow: 0 -1px 0 rgba(255,255,255,.3);
box-shadow: 0 -1px 0 rgba(255,255,255,.3);
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
}
#css3_menu li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
#css3_menu ul ul {
top: 0;
left: 174px;
margin: 0 0 0 20px;
_margin: 0; /*IE6 only*/
-moz-box-shadow: -1px 0 0 rgba(210,210,210,.2);
-webkit-box-shadow: -1px 0 0 rgba(210,210,210,.2);
box-shadow: -1px 0 0 rgba(210,210,210,.2);
}
#css3_menu ul li {
float: none;
display: block;
border: 0;
_line-height: 0; /*IE6 only*/
-moz-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
-webkit-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}
#css3_menu ul a {
padding: 12px;
width: 150px;
color: #979797;
_height: 12px; /*IE6 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#css3_menu ul a:hover {
background-color:#3d3d3d;
color: #fff;
}
width: 960px;
margin: 0px auto;
border: 1px solid #333;
border-top:none!important;
background-color: #333;
-moz-box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;
-webkit-box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;
box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;
}
#css3_menu, #css3_menu ul {
margin: 0;
padding: 0;
list-style: none;
}
#css3_menu:before,
#css3_menu:after {
content: "";
display: table;
}
#css3_menu:after {
clear: both;
}
#css3_menu li {
float: left;
border-right: 1px solid #111;
-moz-box-shadow: 1px 0 0 #444;
-webkit-box-shadow: 1px 0 0 #444;
box-shadow: 1px 0 0 #444;
position: relative;
}
#css3_menu a {
float: left;
padding: 15px 30px;
color: #979797;
letter-spacing: 4;
text-transform:inherit;
font-family: Verdana, Helvetica;
font-size: 14px;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}
#css3_menu li a:hover {
background: #333;
}
#css3_menu li:hover > a {
color: #fafafa;
}
*html #css3_menu li a:hover { /* IE6 only */
color: #fafafa;
}
#css3_menu ul {
margin: 20px 0 0 0;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 47px;
left: 0;
z-index: 1;
background: #333;
-moz-box-shadow: 0 -1px rgba(255,255,255,.3);
-webkit-box-shadow: 0 -1px 0 rgba(255,255,255,.3);
box-shadow: 0 -1px 0 rgba(255,255,255,.3);
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
}
#css3_menu li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
#css3_menu ul ul {
top: 0;
left: 174px;
margin: 0 0 0 20px;
_margin: 0; /*IE6 only*/
-moz-box-shadow: -1px 0 0 rgba(210,210,210,.2);
-webkit-box-shadow: -1px 0 0 rgba(210,210,210,.2);
box-shadow: -1px 0 0 rgba(210,210,210,.2);
}
#css3_menu ul li {
float: none;
display: block;
border: 0;
_line-height: 0; /*IE6 only*/
-moz-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
-webkit-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}
#css3_menu ul a {
padding: 12px;
width: 150px;
color: #979797;
_height: 12px; /*IE6 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#css3_menu ul a:hover {
background-color:#3d3d3d;
color: #fff;
}
4. kemudian simpan template.
5. Pergi ke Layout> Add Gadget dan pilih HTML / JavaScript gadget.
6. Copy link HTML dan paste di dalam kotak konten.
7. Copy dan pastekan kode di bawah ini
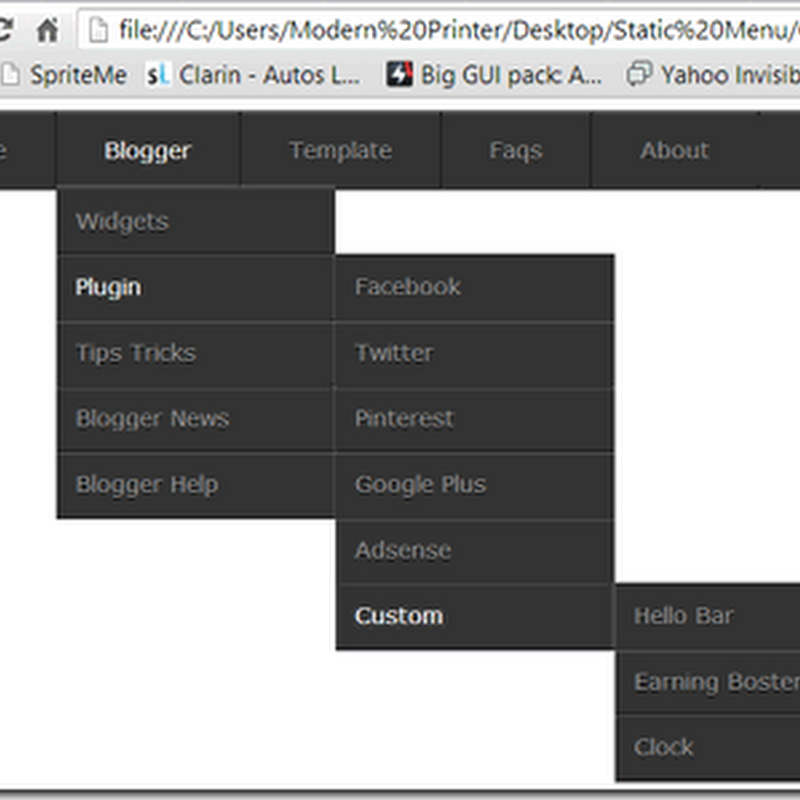
<ul id="css3_menu">
<li><a href="#">Home</a></li>
<li><a href="#">Blogger</a>
<ul>
<li><a href="#">Widgets</a></li>
<li><a href="#">Plugin</a>
<ul>
<li> <a href="#">Facebook</a></li>
<li> <a href="#">Twitter</a></li>
<li> <a href="#">Pinterest</a></li>
<li> <a href="#">Google Plus</a></li>
<li> <a href="#">Adsense</a></li>
<li> <a href="#">Custom</a>
<ul>
<li> <a href="#">Hello Bar</a></li>
<li> <a href="#">Earning Boster</a></li>
<li> <a href="#">Clock</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Tips Tricks</a></li>
<li><a href="#">Blogger News</a></li>
<li><a href="#">Blogger Help</a></li>
</ul>
</li>
<li><a href="#">Template</a>
<ul>
<li><a href="#">Blogger</a>
<ul>
<li><a href="#">By Column</a>
<ul>
<li><a href="#">1 Column</a></li>
<li><a href="#">2 Column</a></li>
<li><a href="#">3 Column</a></li>
</ul>
</li>
<li><a href="#">By Color</a>
<ul>
<li><a href="#">Red</a></li>
<li><a href="#">Blue</a></li>
<li><a href="#">Orange</a></li>
</ul>
</li>
<li><a href="#">By Width</a></li>
</ul>
</li>
<li><a href="#">WordPress</a></li>
</ul>
</li>
<li><a href="#">Faqs</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
<li><a href="#">Home</a></li>
<li><a href="#">Blogger</a>
<ul>
<li><a href="#">Widgets</a></li>
<li><a href="#">Plugin</a>
<ul>
<li> <a href="#">Facebook</a></li>
<li> <a href="#">Twitter</a></li>
<li> <a href="#">Pinterest</a></li>
<li> <a href="#">Google Plus</a></li>
<li> <a href="#">Adsense</a></li>
<li> <a href="#">Custom</a>
<ul>
<li> <a href="#">Hello Bar</a></li>
<li> <a href="#">Earning Boster</a></li>
<li> <a href="#">Clock</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Tips Tricks</a></li>
<li><a href="#">Blogger News</a></li>
<li><a href="#">Blogger Help</a></li>
</ul>
</li>
<li><a href="#">Template</a>
<ul>
<li><a href="#">Blogger</a>
<ul>
<li><a href="#">By Column</a>
<ul>
<li><a href="#">1 Column</a></li>
<li><a href="#">2 Column</a></li>
<li><a href="#">3 Column</a></li>
</ul>
</li>
<li><a href="#">By Color</a>
<ul>
<li><a href="#">Red</a></li>
<li><a href="#">Blue</a></li>
<li><a href="#">Orange</a></li>
</ul>
</li>
<li><a href="#">By Width</a></li>
</ul>
</li>
<li><a href="#">WordPress</a></li>
</ul>
</li>
<li><a href="#">Faqs</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
8. Tarik untuk memposisikan gadget di bawah header.
Klik Simpan dan lihat blog Anda. Anda akan melihat menu fungsional diinstal dan pastikan dropdown muncul.
9.Anda dapat menghapus atau menambah menu atau sub menu (sampai dengan multi level). Pastikan Anda menambahkan / menghapus kode yang relevan sepenuhnya yaitu mulai dari tag pembuka sampai tag penutup. Lakukan perubahan yang sangat hati-hati.
read more →
Ngelawang Barong
Ngelawang Barong adalah salah satu tradisi bali yang dilakukan oleh anak anak muda di bali, ngelawang barong biasanya datang setiap 6 bulan sekali pada hari raya Galungan dan Kuningan. Tradisi ini juga untuk memohon kepada Tuhan agar di berikan keselamatan dari unsur unsur negatif.
Sejak pagi hari kelompok Barong Ngelawang sudah berkeliling, menarikan barong di depan pintu satu rumah warga ke depan pintu rumah warga lainnya. Suasana menjadi semakin meriah dan ramai ketika warga desa secara bergiliran memberikan bayaran uang atau dalam bahasa balinya di sebut (Ngupah). secara sukarela warga akan memberikan bayaran kepada para penari barong tersebut dan kemudian si penari barong akan menarikan barongya di depan rumah warga yang Ngupah.
Satu kelompok ngelawang biasanya melibatkan 10-15 orang yang terdiri dari penari barong dan penabuh gambelan.
Ngelawang ini akan berakhir jika hari raya Galungan dan Kuningan sudah selesai, dan uang dari hasil ngelawang barong itu akan di bagi secara merata kepada kelompok ngelawang barong.
Lumayan untuk menambah uang jajan. read more →
Langganan:
Postingan (Atom)
Mengenai Saya
Tanda Tangan Gusde
Football News
Popular Posts
Tanda Tangan Gusde. Diberdayakan oleh Blogger.
Copyright © 2013 Tanda Tangan Gusde and Best Blog Themes.